Setting up WSL2 and the VSCode Remote Containers WSL Plugin
For years, macOS has been the gold standard for tooling when it comes to Web Development. The unix basis of macOS, iTerm, bash, VIM, etc are all things that folks building for the web platform rely on day to day.
That all changes with WSL2.
WSL2 allows web dev folks working in Windows to get the same goodness of macOS's unix based tooling running "more natively" on Windows.
Read more about how all this works:
- Docker ❤️ WSL 2 - The Future of Docker Desktop for Windows - Docker Blog
- Introducing the Docker Desktop WSL 2 Backend - Docker Blog
UPDATE: 1-5-24
Steps to install WSL2 (The Windows 11 way)
Step 1
wsl --installTHAT IS LITERALLY IT
You can also watch this video I recorded about WSL and Javascript...
Steps to install WSL2 (The old way)
Step 1
Turn on WSL in a command prompt or Powershell.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartStep 2
Enable the Virtual Machine Platform
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestartProbably should restart after this.
Step 3
Install this X64 Patch.
Step 4
Make sure WSL2.0 is default.
wsl --set-default-version 2Step 4
Install Linux!
Go to the Windows Store, and find your favorite Linux.
e.g. Ubuntu 20, Alpine Linux
Optional other good stuff
That's it for WSL2 install, but there's more goodness you can get with...
Install Windows Terminal
Windows Terminal is a brilliant app that manages all kinds of command prompts, terminals, etc. Read more about how to make Powershell Pretty.

By default it will work with Command Prompt and Powershell, but once you have WSL, and Linux installed, it'll also allow you to open Terminals straight into your Linux!
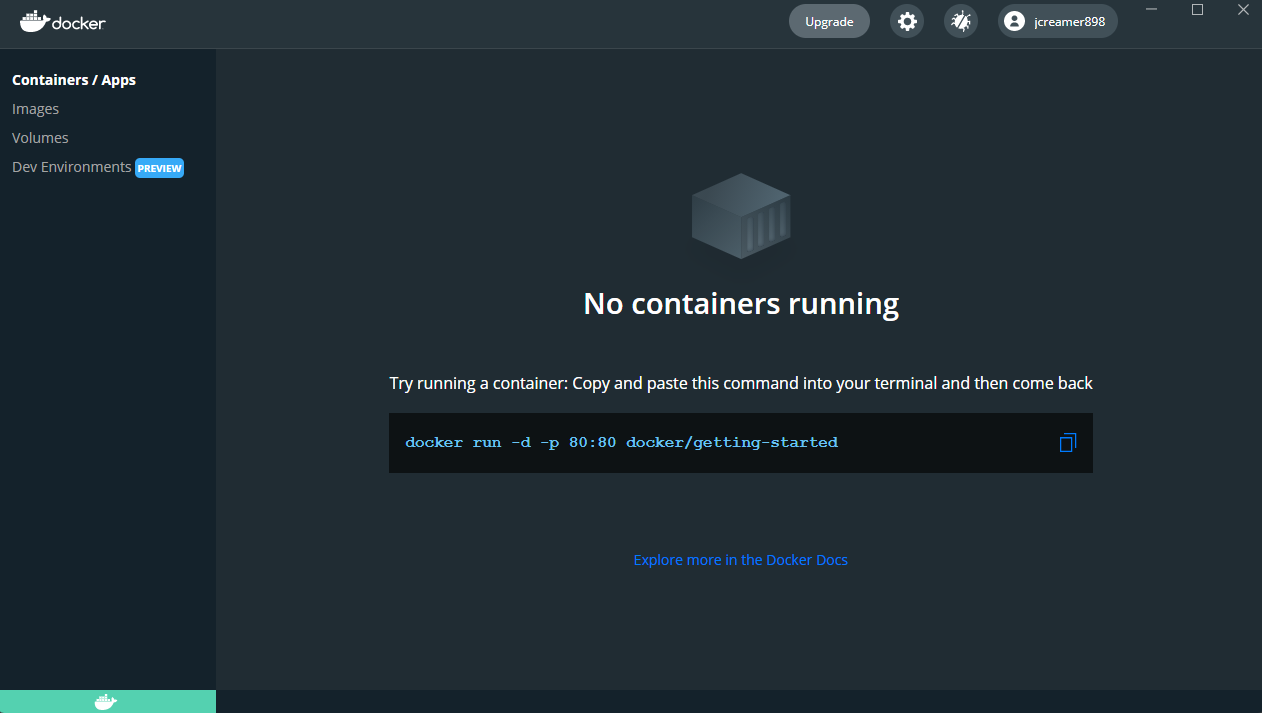
Install Docker Desktop (optional)
If you use Docker on Windows, installing Docker Desktop allows you to install a new WSL2 based backend that speeds up working with Docker on Windows, adds a nice GUI on top of Docker that allows you to see your running containers visually, installs all the command line tools for docker like docker-compose, and allows you to install a small kubernetes cluster as well.

Read more here.
VSCode Remote Containers
Step 1
Install the Remote Containers - WSL plugin.
Step 2
Clone a Repo, or something in your Linux Distro.
Note, don't clone into the /mnt/C directory anywhere, that's a built in way for your WSL instance to interact with your c: drive, but it's tremendously slow.
Make sure you go to cd ~ or somewhere on the WSL drive before cloning.

Step 3
You can cd /path/to/clone, and run code ., or...
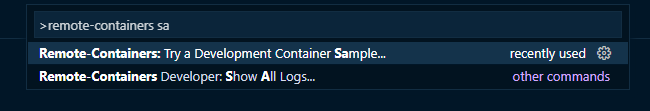
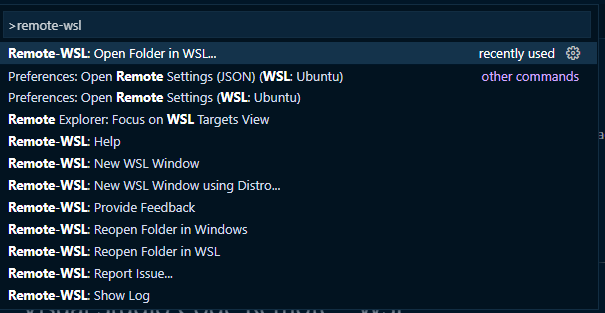
Use the Command Palette (Control + Shift + P) and search for Remote-WSL to Open a Folder.

Choose the folder you want, and VSCode will now open the project connected directly to your Linux Distro.

Alternatively you can navigate to the repo in Terminal, and use code . which will also open VSCode connected directly to the Linux Distro.
Conclusion
This post tried to be as clear and concise along the way to get up and running with WSL2 and VSCode as quick as possible. It's a huge productivity win for Web Dev folks working on Windows to be able to develop against Linux, so hopefully this will help accelerate those gains.
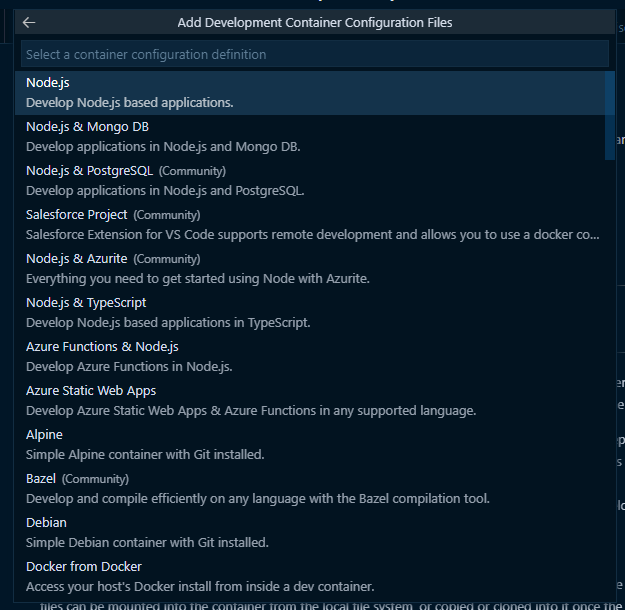
BONUS PROTIP
You can also install the Remote - Containers plugin and test out different programming languages with the power of Docker.